Theme Information
- Name: Aditu - Stylish Dark Theme for Jekyll
- Aditu is a stylish and modern dark theme with a clean and unique design, this theme is created for those who want to share their stories quickly and easily, as well as provide your readers with an unforgettable experience of viewing content.
- Current Version: 1.1.0
- Released: 19/06/2020
- Creator: Artem Sheludko
Table of Contents
- Configurations
- Deployment
- Posts
- Pages
- Navigation
- Disqus Comments
- Google Analytics
- Update favicon
- Credits
- Support
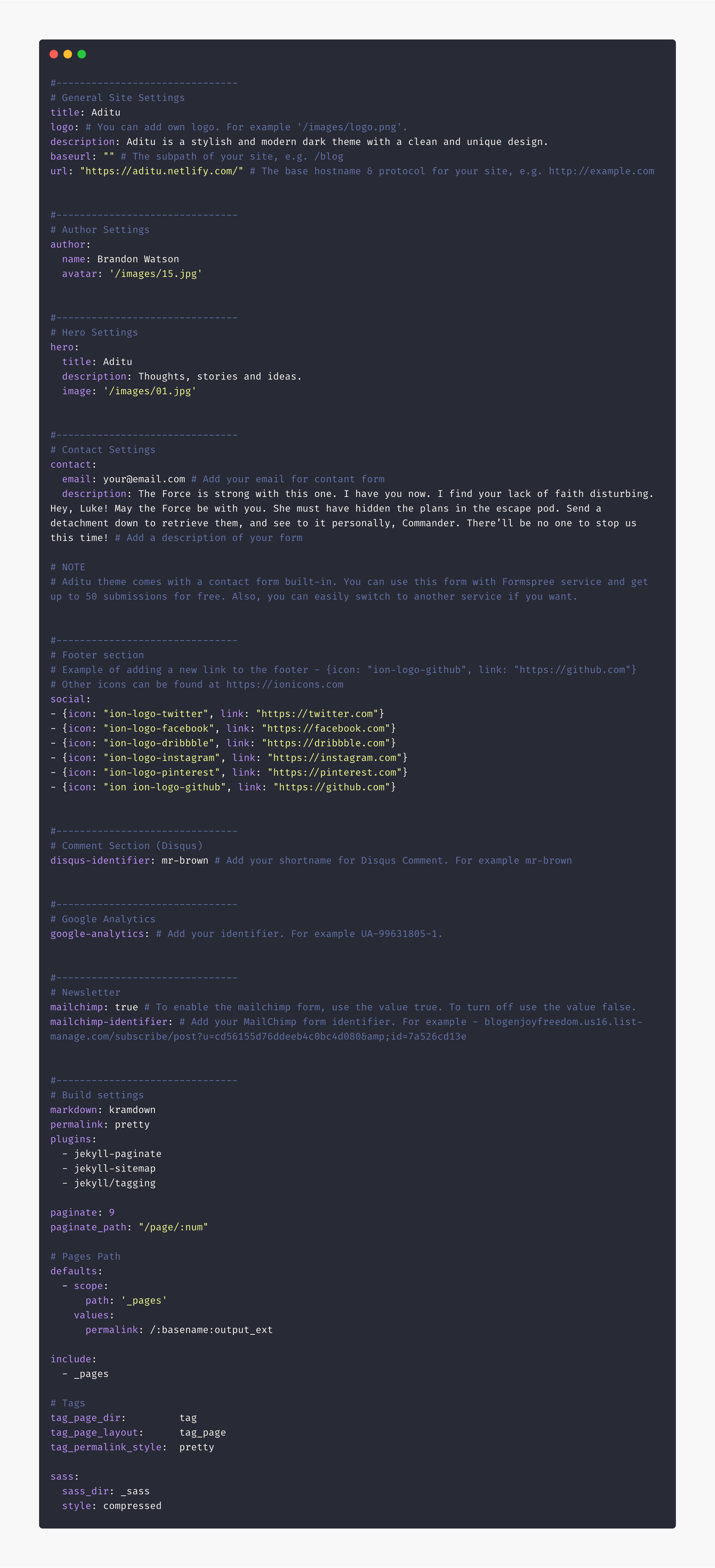
Configurations
Aditu theme comes with different customizations in the _config.yml file:

Deployment
To run the theme locally, navigate to the theme directory and run bundle install to install the
dependencies, then run bundle exec jekyll serve to start the Jekyll server.
I would recommend checking the Deployment Methods page on Jekyll website.
Important: For security reasons, Github does not allow plugins like jekyll-tagging when
deploying with Github Pages.
To use all the features of the plugin, use the Netlify service for deployment.
All you need to do is create a new private repository on GitHub or GitLab. Upload the theme to the repository and link your repo to Netlify. Please check this link with the step by step guidelines.
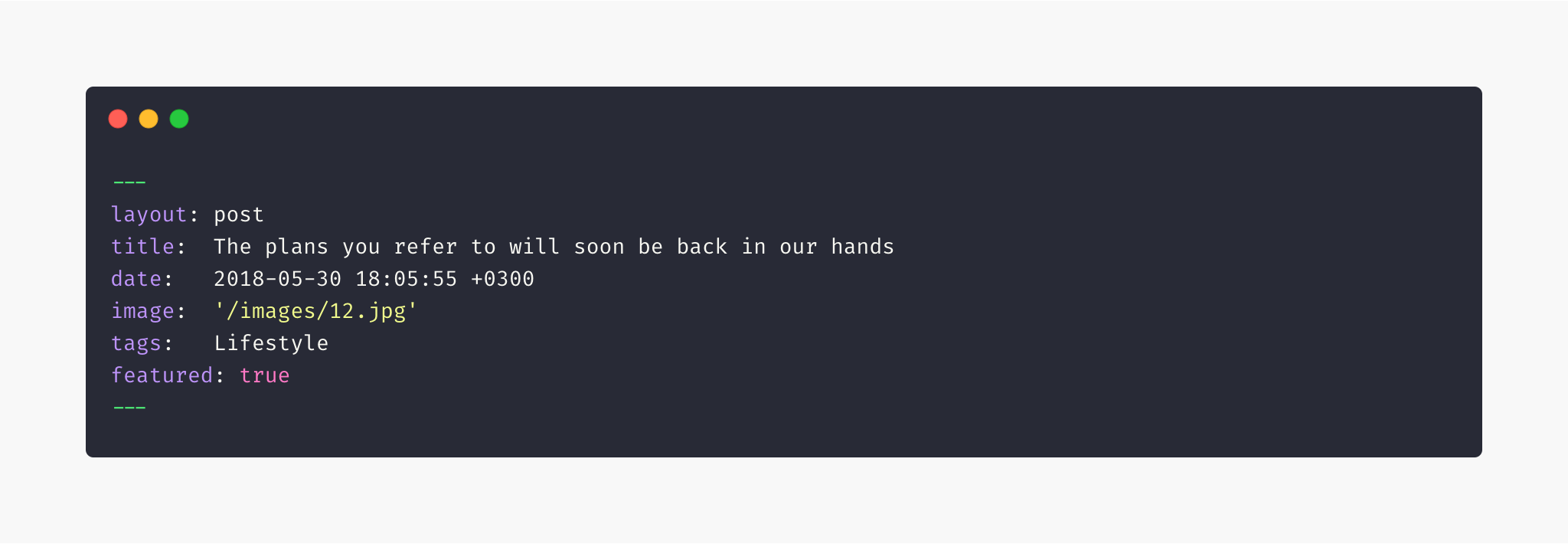
Posts
To create a new post, you can create a new markdown file inside the _posts directory by following the recommended file structure.

You can set the tags, featured or not, and the post image.
The featured key is to mark the post as a featured post. This will add a simple star icon (☆) to the right corner of the post card.
Add post images to /images/ directory.
For tags, try to not add space between two words, for example, Ruby on Rails, could be something like (ruby-on-rails, Ruby_on_Rails, or Ruby-on-Rails).
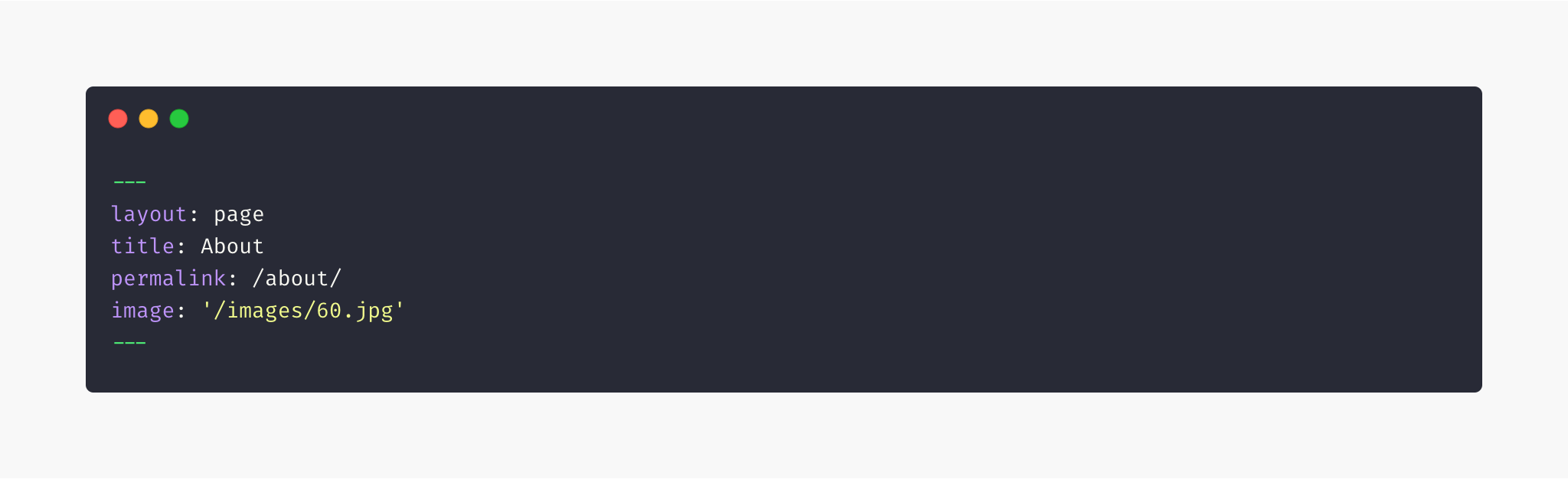
Pages
To create a new page, just create a new markdown file inside the _pages directory.
The following is the about.md file that you can find as an example included in the theme with the configurations you can set.

Things you can change are: title and image name.
Navigation
The navigation on the header will automatically include all the links to the pages you have created.
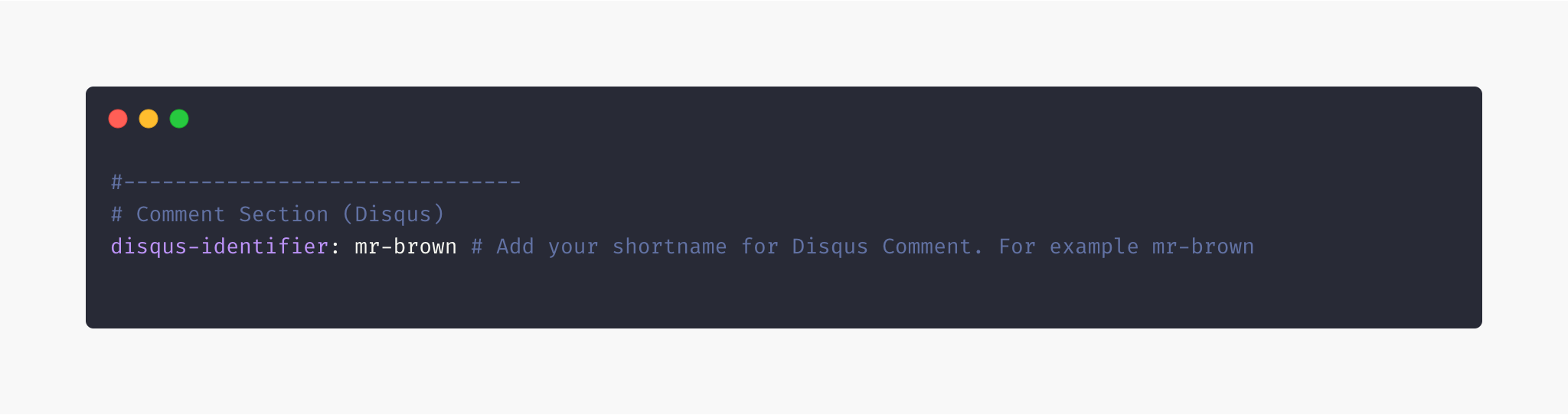
Disqus Comments
Aditu Theme comes with Disqus comments enabled.
Open _config.yml file, and change the mr-brown value on line 50 with your Disqus account shortname.

That’s all you need to setup Disqus from the theme side. If you get any issue regarding that comments are unable to load. First, make sure you have registered your website with Disqus (Step 1).
And also check Disqus troubleshooting guide if you still have issues.
Google Analytics
To integrate Google Analytics, open _config.yml, and add your Google Analytics identifier.

Update favicon
You can find the current favicon (favicon.ico) inside the theme root directory, just replace it with your new favicon.
Credits
I have used the following scripts, fonts or other files as listed.
- Google Fonts (Poppins, Josefin sans).
- Ionicons
- FitVids.js
- Medium’s Image Zoom
- Simple Jekyll Search
- jQuery.com
- Preview Images form unsplash.com, pexels.com
Support
If you have any questions that are not answered here, please feel free to contact me by mail.
Contact Artem